5.20241.9
カレンダー:スタイル
CSSを使用してカレンダー全体の外観をカスタマイズできます。特定の日付の外観をカスタマイズするには、CalendarコントロールのformatItemイベントを使用します。
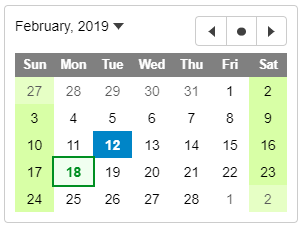
次の例では、カレンダーでカスタムスタイルを使用して、週末と休日を強調表示しています。

HTML
<input style="margin-left:10px;" id="theCalendar" />
CSS
.wj-calendar {
max-width: 21em;
}
.wj-calendar .wj-header {
color: white;
background: #808080;
}
.wj-calendar .date-holiday:not(.wj-state-selected) {
font-weight: bold;
color: #008f22;
background: #f0fff0;
outline: 2pt solid #008f22;
}
.wj-calendar .date-weekend:not(.wj-state-selected) {
background-color: #d8ffa6;
}
JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
import { getHolidays } from './data';
function init() {
let holidays = getHolidays();
// カレンダー
let theCalendar = new input.Calendar('#theCalendar', {
formatItem: (sender, e) => {
// 週末と休日にスタイルを適用します
let weekday = e.data.getDay(), holiday = getHoliday(e.data);
//
wijmo.toggleClass(e.item, 'date-weekend', weekday == 0 || weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday;
}
});
theCalendar.invalidate();
// 特定の日付に対応する休日を取得します
function getHoliday(date) {
let day = date.getDate(), month = date.getMonth() + 1, holiday = holidays[month + '/' + day];
//
if (!holiday) {
let weekDay = date.getDay(), weekNum = Math.floor((day - 1) / 7) + 1;
holiday = holidays[month + '/' + weekNum + '/' + weekDay];
}
//
return holiday;
}
}
特定の日付にアイコンを追加したりツールチップを表示するといった高度なカスタマイズについては、カスタム表示のサンプルを参照してください。
