データ:ビューの作成
CollectionViewクラスは、データコレクションをグループ化、ソート、フィルタ処理、およびナビゲートするためのビューを表します。
ソート
ソートは、SortDescriptionsを使用して制御されます。SortDescriptionは、次の2つのプロパティのみを持つオブジェクトです。
- property:ソートの基準となる、コレクション内のプロパティの文字列名
- ascending:ソートを昇順または降順のどちらで行うかを決定するBoolean値
CollectionView.sortDescriptionsプロパティを使用して、どのフィールドを基準として、どの方向にソートするかを指定します。
例
下で作成するSortDescriptionは、countryプロパティを昇順でソートするソート記述オブジェクトを作成します。
import * as wijmo from '@mescius/wijmo';
let cv = new wijmo.CollectionView(data);
let sd = new wijmo.SortDescription("country", true);
// SortDescriptionをCollectionViewのsortDescriptions配列プロパティに追加します。
cv.sortDescriptions.push(sd);
CollectionViewのsortDescriptions配列が更新されると、ソートが実行されます。
言語をまたがるソート
CollectionViewクラスは、Intl.Collatorクラスを使用して文字列を比較し、ソートを実行します。このクラスは、大文字小文字を処理するほか、多言語アプリケーションでよく使用される発音区別記号(アクセント)も処理します。
デフォルトでは、CollectionViewクラスは、文字列の比較にはデフォルトのIntl.Collatorを使用し、他のすべてのオブジェクトの比較にはJavaScriptを使用します。この設定を上書きするには、CollectionViewのsortComparerプロパティを、目的のロジックを使用して2つの値を比較する関数に設定します。
ソート順序のデモでは、これらの動作を紹介しています。
安定したソート
CollectionViewクラスのstableSortプロパティを使用すると、データオブジェクト内の任意のフィールドでソートするときに、項目の元の順序を維持することができます。
デフォルトでは、stableSortプロパティはfalseに設定されています。このプロパティをtrueに設定するとパフォーマンスが低下するため、必要時にのみ使用することをお勧めします。
サンプルについては、安定したソートのデモを参照してください。
フィルタ処理
CollectionView.filterプロパティを使用して、どの項目がビューに含まれるかを定義するフィルタ関数を指定します。
例
let view = new wijmo.CollectionView(getData());
view.filter = (item) => {
// 国の値が「アメリカ」である項目のみを返します
return item.country == 'アメリカ';
};
連結
CollectionView.filterプロパティを使用すると、コレクションに対してフィルタ処理関数を1つ指定できます。
場合によっては、2つ以上の独立したフィルタ関数を使用したいことがあります。たとえば、入力データに1つのフィルタを適用し、さらにそのデータにFlexGridFilterで第2レベルのフィルタ処理を行う場合です。
それには、複数のCollectionViewオブジェクトを連結して、最初のコレクションの出力が次のコレクションの入力になるようにします。
この実装の例については、フィルターの連結のデモを参照してください。
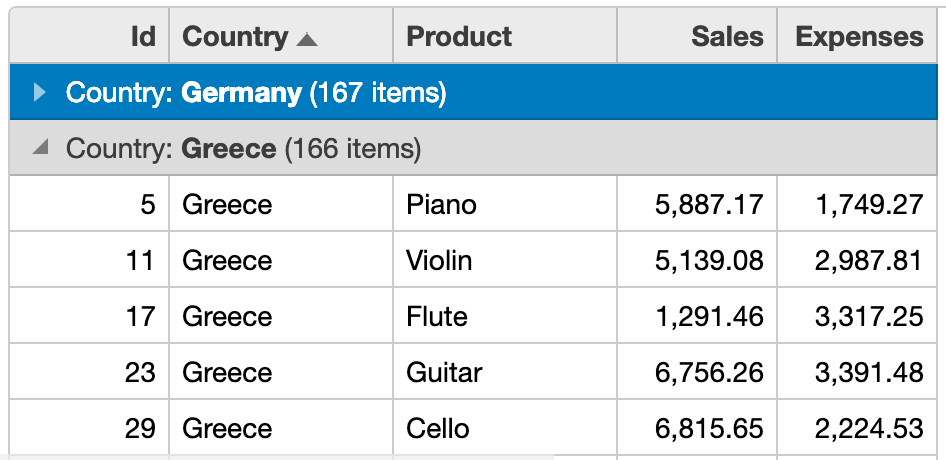
グループ化
CollectionView.groupDescriptionsプロパティを使用して、どのフィールドをグループ化するかを指定します。最初にPropertyGroupDescriptionオブジェクトを作成し、次にgroupDescriptions配列に追加します。
例
let cv = new wijmo.CollectionView(data);
let gd = new wijmo.PropertyGroupDescription("country");
// SortDescriptionをCollectionViewのsortDescriptions配列プロパティに追加します。
cv.groupDescriptions.push(gd);

カスタムグループ
CollectionViewクラスを使用すると、その内容に基づいて項目をグループ化できます。ほとんどの場合、内容はProduct、Color、Countryなどのプロパティの値です。ただし、GroupDescriptionのgroupNameFromItemメソッドをオーバーライドして、計算値でグループ化することもできます。
カスタムグループ化は、データを値範囲(高、低、中)、日付範囲(今週、今年)などにグループ化する場合に便利です。
このサンプルでは、名前の最初の文字を返すPropertyGroupDescriptionを作成して、カスタムグループ化を実現しています。ここでは、データをイニシャルでグループ化しています。
ページング
ページングは、大規模なデータを処理する際によく使用される技術です。
クライアント側のページング
CollectionViewクラスでは、クライアント側のページングがデフォルトでサポートされているため、適切な量のデータのみを含むグリッドやテーブルを生成できます。ページングを有効にするには、pageSizeプロパティを設定します。
例
let view = new wijmo.CollectionView(getData(), {
pageSize: 6,
pageChanged: updateCurrentPage
});
ほかにもページをロードするメソッドがあります。ページ間のナビゲーションを制御するには、次のメソッドを使用します。
- moveToFirstPage()
- moveToLastPage()
- moveToPreviousPage()
- moveToNextPage()
- moveToPage(pageNumber)
サーバー側のページング
サーバー側のページングは、一度に1ページ分のデータを取り込む要求を作成して行います。実際にデータを取得するコマンドは、サーバーから公開されるAPIに依存します。
Wijmoには、ODataデータソースに対するサーバー側のページング(およびソートとフィルタ処理)を実装するODataCollectionViewクラスがあります。
両方のページングの例については、ページングのデモを参照してください。
