5.20241.9
グリッド:CellMakerを使用したボタン列
FlexGridではボタン列を簡単に追加できます。FlexGridのColumnクラスのcellTemplateプロパティを使用すると、開発者はテンプレートリテラルを使用してセルのカスタムコンテンツを定義でき、柔軟性が大幅に向上します。
さらに、CellMakerクラスを使用すると、HTMLを記述することなくボタンやハイパーリンクなどの一般的な単純なセルを作成することができます。
CellMakerを使用してボタン列をFlexGridに追加する方法を見てみましょう。ボタン列を作成するには、CellMakerクラスを次のように使用します。
import { FlexGrid, ICellTemplateContext } from '@mescius/wijmo.grid';
import { CellMaker } from '@mescius/wijmo.grid.cellmaker';
let theGrid = new FlexGrid('#theGrid', {
showMarquee: true,
autoGenerateColumns: false,
columns: [
// 固定テキストのボタン
{
binding: 'country',
header: 'カスタムボタン',
width: 150,
cellTemplate: CellMaker.makeButton({
text: '<b>${item.country}</b> ボタン',
click: (e, ctx) => {
alert('「' + ctx.item.country + '」ボタンがクリックされました');
}
})
},
]
});
このコードでは、列のcellTemplateプロパティをCellMakerのmakeButtonメソッドによって提供されるICellTemplateFunctionに設定します。
makeButtonメソッドのオプション引数を使用すると、ボタンのカスタムテキストとクリックイベントのハンドラーを提供できます。
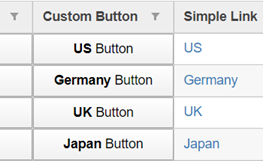
結果は次のようになります。